Building the Best Web Development Setup in 2023
Discover the ultimate web development setup for 2023 and unlock unprecedented efficiency, productivity, and innovation. Stay ahead of the curve in the development landscape.

Are you looking to optimize your web development setup for the year 2023? Look no further! We will explore the best tools and configurations to create an exceptional web development environment. From code editors to browsers, operating systems, and more, we have you covered.
Code Editor: VS Code vs. WebStorm
Choosing the right code editor is crucial for a smooth development experience. Let's compare two popular options: VS Code and WebStorm.

VS Code has been a go-to choice for many developers, including myself. One of the biggest advantages is its cost, as it is completely free. As a product of Microsoft, it integrates seamlessly with GitHub, allowing you to view repositories directly by changing the domain name extension to .dev. Moreover, it runs on all major operating systems, including iPadOS (although setting it up on iPadOS can be a bit tricky). The vibrant community surrounding VS Code has created numerous extensions and plugins, enhancing its functionality. It also provides a decent git integration for effective version control. Initially lightweight, it can become heavier when you start adding a large number of extensions. Additionally, its widespread usage makes it easier to find support and resources.
WebStorm, priced at $15.90 (as of 5/24/2023), offers a comprehensive web development package right out of the box. It comes equipped with all the necessary tools and features, ensuring you have everything you need from the start. WebStorm stands out with its clean and robust git integration, boasting top-of-the-line merge functionality. However, it typically requires more RAM compared to VS Code. If you utilize the entire JetBrain's ecosystem, you'll benefit from consistent shortcuts across their suite of tools. Similar to VS Code, WebStorm is widely adopted by many companies and developers.
When choosing between VS Code and WebStorm, consider your specific needs and preferences. If cost and a vast extension library are crucial, VS Code may be the ideal choice. On the other hand, if you prioritize a comprehensive package with advanced git integration and a consistent ecosystem, WebStorm might be the better fit.
Browser-Based Dev Environment: Gitpod and GitHub Codespaces
Embracing the trend of browser-based development offers the flexibility to code from anywhere with just a web browser. Let's explore two popular platforms: Gitpod and GitHub Codespaces.

Gitpod allows seamless integration with your GitHub repositories, instantly spinning up virtual machines for your projects in under a minute. Working through Gitpod in a web browser, you can utilize familiar tools like VS Code for coding. When you commit your changes, you have the option to save your virtual machine, preventing loss of work. Gitpod's features and functionality make it a preferred choice for many developers, including myself.
GitHub Codespaces, similar to Gitpod, GitHub Codespaces offers the ability to create a browser-based development environment directly linked to your GitHub repositories. With Codespaces, you can access and work on your projects using your preferred code editor within a web browser. Although similar in functionality to Gitpod, GitHub Codespaces might differ in pricing or specific features. As a personal preference, I have been using Gitpod and haven't felt the need to switch.
When deciding between Gitpod and GitHub Codespaces, consider factors such as pricing, integration with your preferred code editor, and personal preferences. Both platforms provide powerful browser-based development environments, empowering you to code efficiently from anywhere.
Operating Systems: Windows, Linux, and macOS
Choosing the right operating system can significantly impact your web development experience. Let's explore the popular options: Windows, Linux, and macOS.

Windows & Linux: When I first started my web development journey, I had limited resources and worked with hand-me-down Windows laptops. While Windows provides a viable platform for development, there were a few limitations that pushed me to explore other options. For instance, screen sharing on Linux with dual monitors proved to be challenging during Discord sessions, which was a deal breaker for me. Windows not having a good platform to hook up to your messages or photos or notes was another issue that drove me crazy.
macOS: After some time, as my budget allowed, I switched to an iPhone and eventually transitioned to macOS. The polished platform and the seamless integration within the Apple ecosystem were compelling factors. The 2022 MacBook Pro 14in, equipped with the M1 Pro Chip, showed great promise. Since then, I have been using macOS for my personal projects. Combined with a browser-based development environment, the transition was smooth, with minimal switching pains apart from adjusting to new keyboard shortcuts.
Ultimately, your choice of operating system depends on factors like personal preference, budget, compatibility with development tools, and ecosystem integration. While Windows remains popular for development, macOS is gaining traction, offering strong hardware options and a well-established ecosystem for developers.
Web Browser: Chrome, Firefox, and Safari
Selecting the right web browser can significantly impact your web development workflow. Let's discuss the top contenders: Chrome, Firefox, and Safari.

Chrome: Throughout my development career, I have primarily used Chrome. Its familiarity, extensive developer tools, and compatibility with multiple operating systems have made it my preferred choice. Consistency across different platforms helps prevent context switching and allows me to maintain a seamless workflow.
Firefox and Safari are also popular choices among developers, I personally haven't developed a strong attachment to either. Each browser has its unique strengths and shortcomings. However, for the sake of workflow continuity and personal preference, I prefer using Chrome consistently across different operating systems.
When selecting a web browser, consider factors such as familiarity, developer tools, compatibility, and personal preference. Ultimately, the right choice will depend on your specific needs and the browser that provides the best balance of features and convenience for your web development tasks.
Terminal: Latest Terminal and Git Bash
Efficient use of the terminal is crucial for web development tasks. Let's explore two popular options: the latest Windows Terminal and Git Bash.

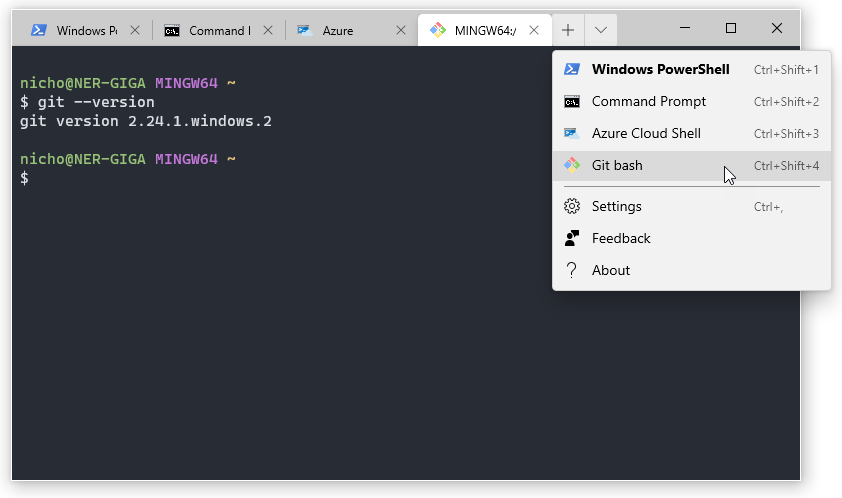
Windows Terminal: When I'm using a Windows machine, my preferred terminal setup includes the latest terminal combined with Git Bash. Git Bash allows you to run Linux-like commands (e.g., cd, ls, cat) within the Windows environment, providing a more familiar and versatile development experience. The latest terminal boasts a clean and user-friendly UI/UX, making it a favorite among developers.
Default Terminal in VS Code: In most cases, I utilize the default terminal integrated within VS Code. This built-in terminal provides a convenient and seamless experience, eliminating the need for separate terminal applications.
When choosing a terminal setup, consider factors such as compatibility with your operating system, the availability of essential features and commands, and personal preference. The right terminal setup can greatly enhance your productivity and efficiency as a web developer.
Conclusion
Crafting the ultimate web development setup requires careful consideration of various tools and configurations. By selecting the right code editor, leveraging browser-based development environments, choosing the appropriate operating system, browser, and terminal, you can optimize your workflow and enhance your productivity. Remember, the perfect setup may vary based on your individual needs, preferences, and the specific demands of your projects. Experiment, explore, and customize your setup to create an environment that empowers you to excel in your web development journey.
